
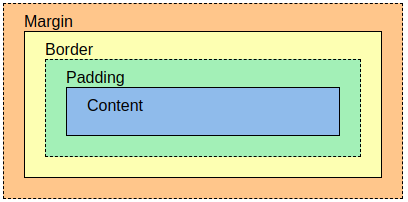
CSS Nael Alian div.ex { width:220px; padding:10px; border:5px solid gray; margin:0px; } The line above is 250px wide. The. - ppt download

Dr. Alicia Viera on Twitter: "#Day90 of my #100DaysOfCode! Went over #CSSLists in the #W3Schools Tutorial - Learning as much as I can before heading back to the #freeCodeCamp "Responsive Web Design