
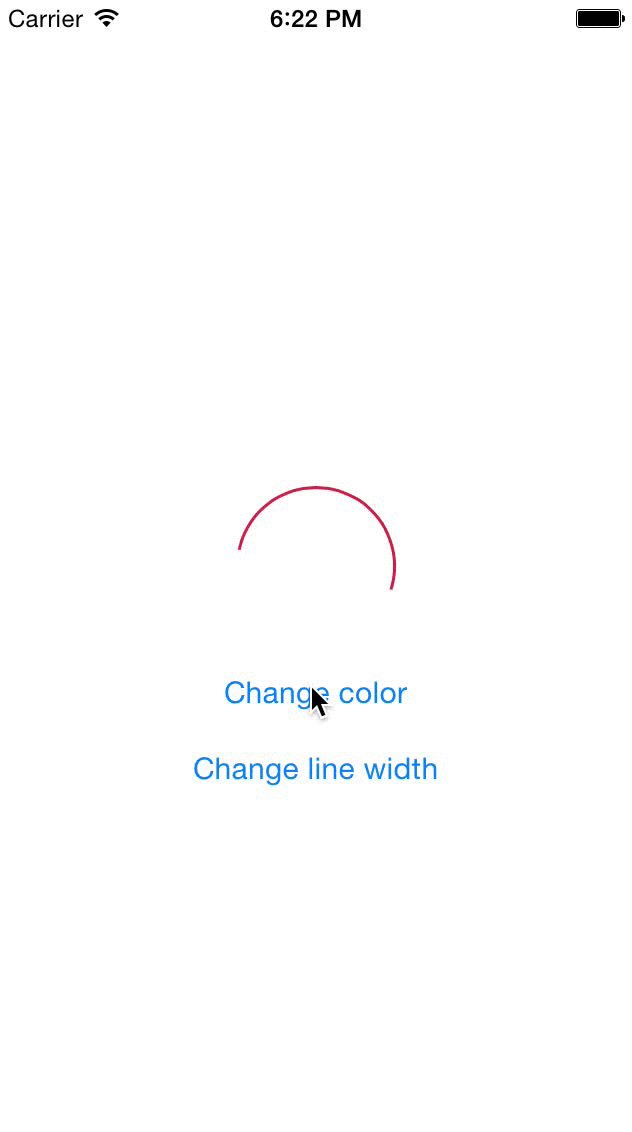
GitHub - misterwell/MMMaterialDesignSpinner: An iOS activity spinner modeled after Google's Material Design Spinner

CSS and SVG recreation of the new Google material design loading spinner.... | Google material design, Material design, Google material

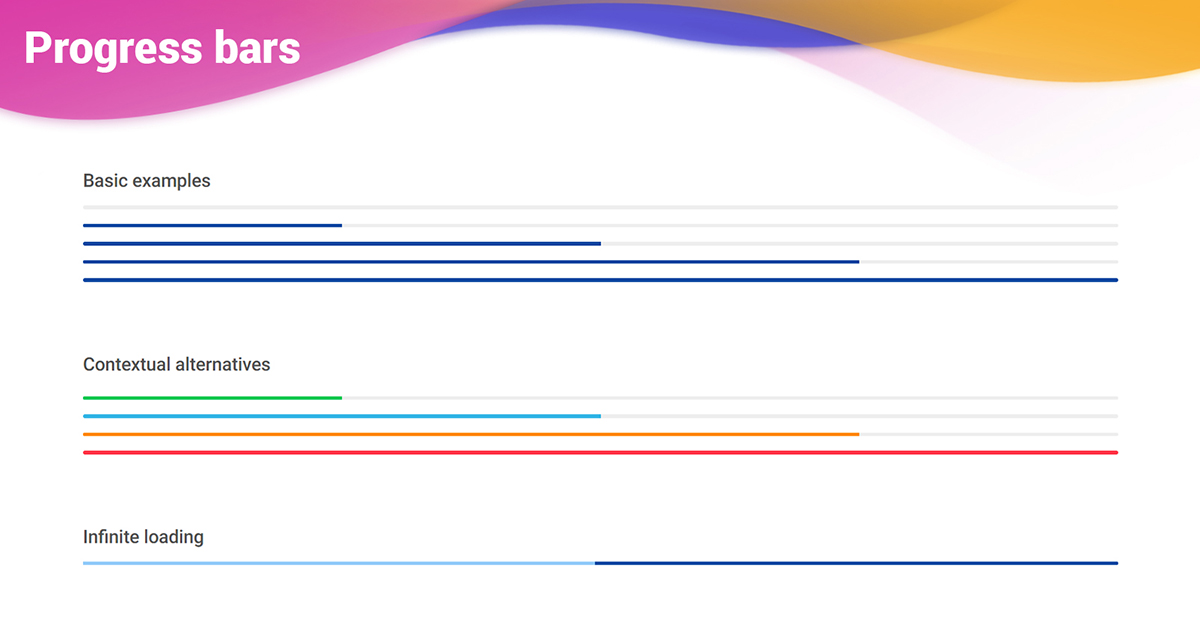
Vue Loader/Spinner - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap